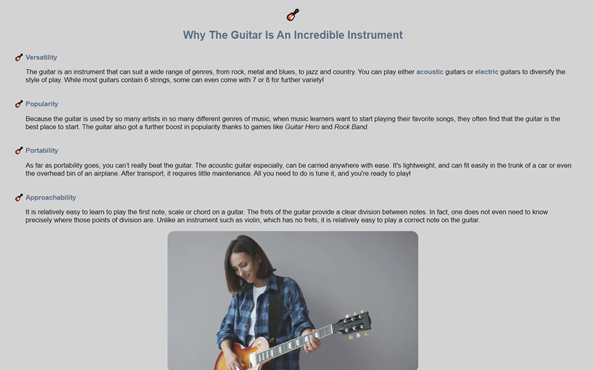
Basic Landing Page
My first project was a basic landing page about my favourite instrument, the guitar. This page was created for me to test HTML5, CSS3 and ES6 JavaScript implementation and featured facts about the guitar, a Spotify app embedding to allow users to listen to popular guitar tracks, and an email button which would alert the user they are subscribing to a mailing list using JavaScript. Later, I revisited the project and added CSS Responsive tools so that it would display properly on mobile devices, which involved hiding the image and shrinking some of the text.
Check it out here!

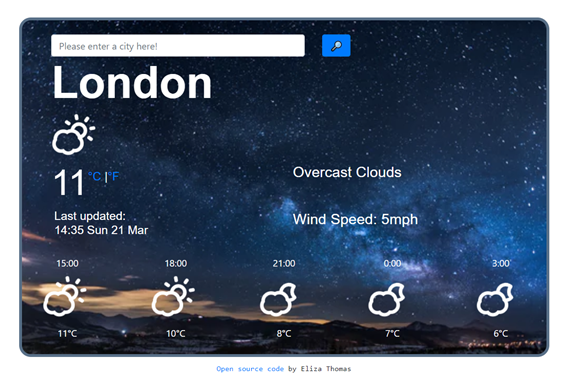
React Weather App
This was my first project involving the React framework for JavaScript, and I decided to remake a weather app which I had previously made in vanilla JavaScript. Using React made it much easier for me to be able to cleanly write code in a way that could be easily understood and adjusted and allowed me to use animated weather symbols which is more visually pleasing and is a technique that is difficult to render in Vanilla Javascript. This framework also allowed me to implement a feature where the live data would be immediately ready on loading the app.
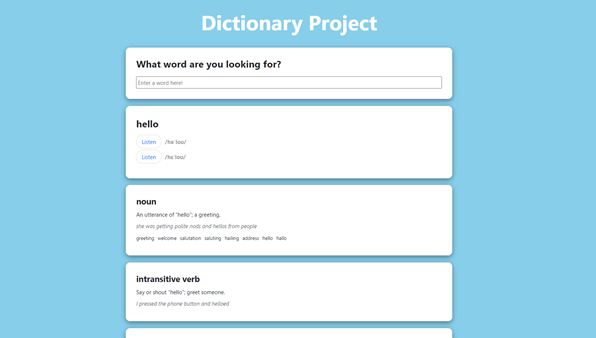
Check it out here!Dictionary React App
For this project I utilised a dictionary API to create a dictionary app in React. The app pulls data from the Dictionary API to display phonetics, definitions, synonyms and examples for any user-inputted word. Then, I wanted to give visual examples, so I utilised a photo gallery API in conjunction with the dictionary API so that the app returns select images based on user-inputted words.
Check it out here!