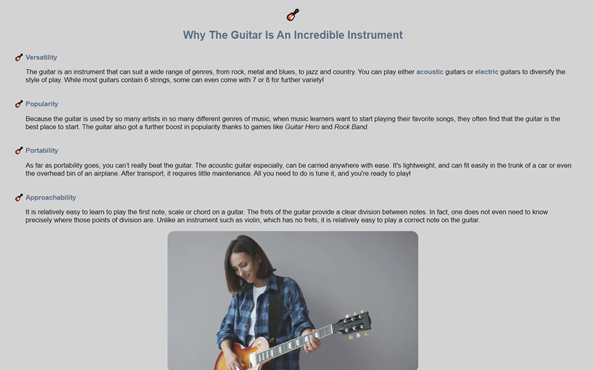
Basic Landing Page
My first project was a basic landing page about my favourite instrument, the guitar. This page was created for me to test HTML5, CSS3 and ES6 JavaScript implementation and featured facts about the guitar, a Spotify app embedding to allow users to listen to popular guitar tracks, and an email button which would alert the user they are subscribing to a mailing list using JavaScript.
Check it out here!

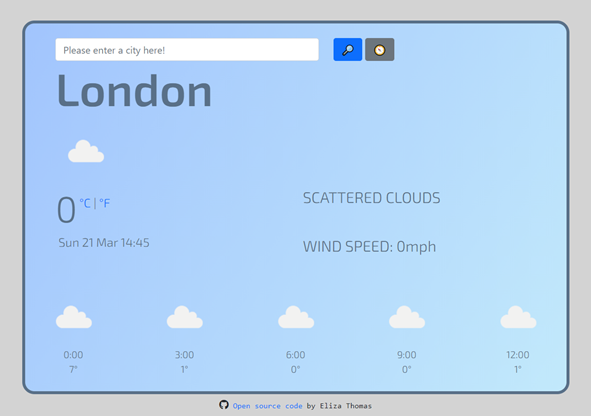
Vanilla Weather App
For my next project I built a weather app which features implementation of the OpenWeather API to pull up live data for input locations into the search bar. I also implemented a feature which allows users to pull up live weather data for their current location if the site is given permission by the user directly. This particular project was also the first time I used Bootstrap which was a big help in the layout of the app.
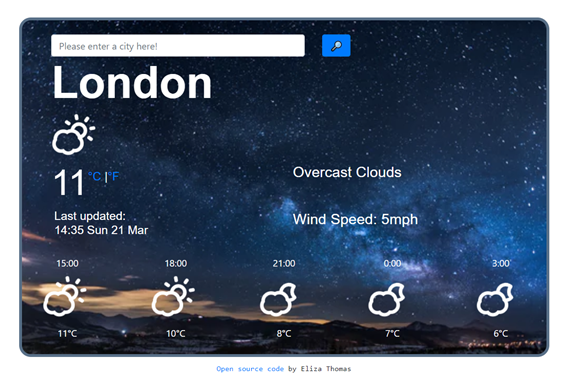
Check it out here!React Weather App
After finishing my previous weather app in vanilla JavaScript, I re-did the project using the React JavaScript framework. This allowed me to implement React components and states to build the app, and also allowed me to use animated weather symbols to represent the given city's weather and forecast information, which I believe is more visually pleasing than the previous weather project. This framework also allowed me to implement a feature where the live data would be immediately ready on loading the app.
Check it out here!

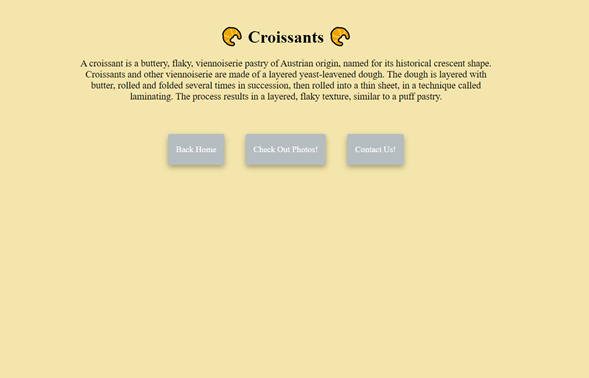
Multi-Page Website
Up until this point I had been making single-page projects and websites, so for this project I created a basic multi-page site about croissants, which utilised multiple HTML5 files, CSS3 files, Bootstrap elements, as well as CSS utility classes. Although this was a very basic website, many of the skills used during this particular project would go on to lay the foundations for this portfolio website you're on currently.
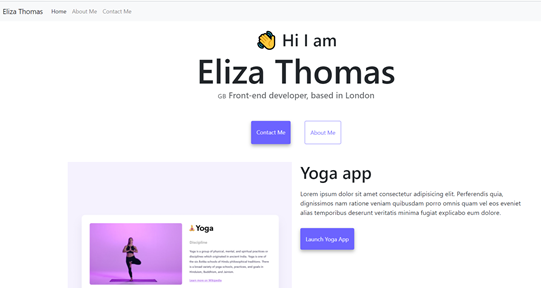
Check it out here!Responsive Website
This was the first project where my primary goal was to make the website responsive, which means that it is functional and easy to navigate for both desktop and mobile devices. So for example, if you view this site on a mobile device, the images won't appear, the text will be adjustered to be centred on the screen and many of the button links will be adjusted so that they fit the width of the screen and are easy to press.
Check it out here!

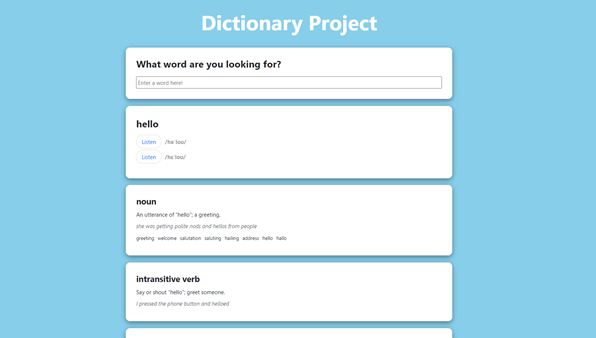
Dictionary React App
For this project I utilised a dictionary API to create a dictionary app in React. The app pulls data from the Dictionary API to display phonetics, definitions, synonyms and examples for any user-inputted word. Then, I wanted to give visual examples, so I utilised a photo gallery API in conjunction with the dictionary API so that the app returns select images based on user-inputted words.
Check it out here!